| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 깃허브 액션
- cache(캐시)
- REACT-CSS
- flow차트
- 중간멘토링
- 실전첫WIL
- gitpull
- categoryCRUD
- CSS
- 부트스트랩컴포넌트5.0
- mypage
- ReactS.A과제
- 브라우저 렌더링과정
- 별피라미드
- 쿠키/웹스토리지
- 주특기첫날
- HTML
- 1주차마무리
- JS역사
- Maxage
- 댓글오류수정
- 순수함수
- 결국&&로해결
- 자바스크립트런타임
- 엄청오래걸림
- VirtualDOM
- JSX key
- React상세페이지오류
- 미니프로젝트
- useRef
- Today
- Total
Suno
항해99 웹개발종합반 - 1주차 (2) 본문
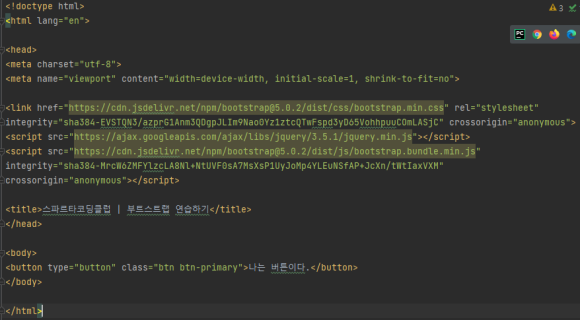
부트스트랩 시작 템플릿
index.html 파일 새로 생성
코드스니펫 복사붙여넣기

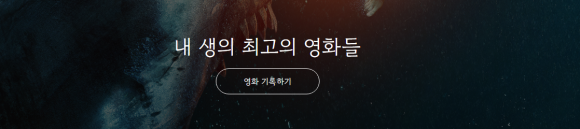
부트스트랩 컴포넌트 5.0
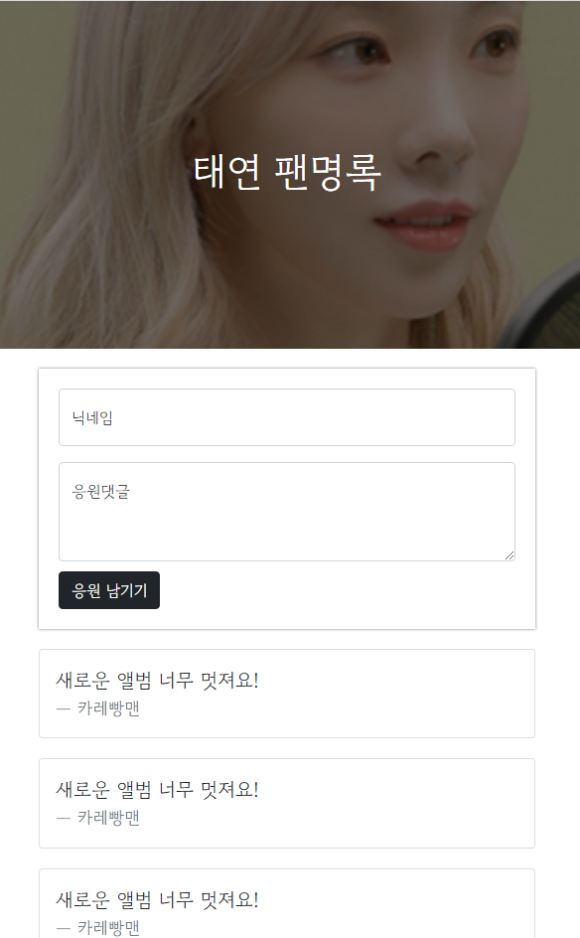
상어배경

위 이미지 처럼 꾸며보기

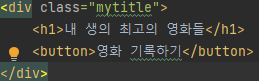
우선 div 에 클래스(mytitle) 를 주고
h1 제목과 아래 영화 기록하기 button 을 생성

상어배경 url 복사해서 쓰기
( .mytitle 작성해서 그안에 background-image: url작성 )
background-image 와 position 그리고 size 이 셋은 같이 쓰면 된다.
그리고 상어배경 이미를 조금 어둡게 또는 밝게 하는 코드
( , 를 url 앞에 작성하면 된다 rgba 의 마지막 0.5 수치를 조정해서 밝기조절하기 )

상어배경 안에 영화기록하기 버튼을 수정하고 싶을때
위 와 같이 작성하면 된다.
.mytitle > button 그리고 .mytitle >button:hover
hover 는 마우스가 위로 올라왔을때 반응하게 된다.
( 2px 를 줘서 마우스가 올라가면 조금 더 테투리가 굵어지게 했다. )
background color 를 transparent (투명하게) 가능하고
border - radius: 50px; 를 하면 테두기 끝이 둥근모양으로 바뀐다.
border : 1px solid white; 를 통해 테두기 굵기 와 모양 그리고 색을 적용가능
margin-top 을 작성해서 위의 텍스트와 거리 조절을 더 할 수 있다.
마지막으로 구글폰트도 적용했다.

title 아래에 구글폰트 link 카피
style 안쪽에 * 를 통해 구글폰트 css 적용하기
Card

위 사진처럼 부트스트랩 Card 를 활용해보기.
부트스트랩에서 Card 코드 카피해서
<div class="wrap"> 새로 만들어서 그 안에 붙여넣기

Card 이미지는 코드스니펫 에서 카피하기
별모양도 모드스니펫에서 카피하기
별모양은 꿀팁-이모티콘 모음 에서 항상 찾아보고 활용가능하다.
(카피해서 쓰면 된다.)
POST 만들어보기

영화 URL , 별점 , 코멘트 , 기록하기, 닫기버튼 만들기
가장 큰 박스 테두리를 회색으로 그림자효과를 먼저 줘보자
(box-shadow 를 작성하지 않으면 가장 바깥테두리가 보이지 않는다.)
그리고 padding 으로 테두리 간격을 넓혀주자.

영화URL, 별점 , 코멘트 박스는 전부 부트스트랩에서 카피해서 오면된다.
텍스트만 수정해주면 완료

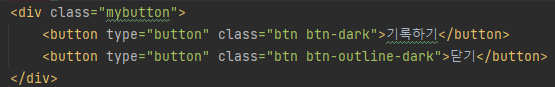
기록하기 닫기 버튼은 하나의 div 로 감싸주자 (모양도 부트스트랩)

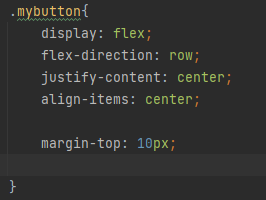
그리고 감싸준 div에 class 를 주고 가운데 정렬을 위해
style 을 수정해 해준다. ( 하나의 세트로 외워주자 )
위 코멘트 박스와 간격을 주기 위해 margin-top 도 설정

그리고 버튼 간의 간격을 주기 위해서
.mybutton 안의 button 을 설정해줘야한다.
margin - right 로 간격을 주자

모바일 크기 설정
width 설정을 그냥 값으로만 해두면
모바일에서는 잘려서 보일수 있다.
최대크기를 지정해주고
비율로 width 를 설정해주면 모바일에서 보기 편하게 나온다.

Javascript
프로그래밍언어
프로그래밍언어를 배울때는 다섯가지를 알아야한다.
변수, 자료형, 함수, 조건문, 반복문
변수 = let
자료형 = 문자, 숫자
함수 = function
조건문 = if
반복문 = for
숙제 (homework.html)
부트스트랩 시작템플릿 카피해서 시작하기

Ctrl+W
선택범위 확장 ( 메소드 -> 표현식 -> 전체구문 -> 블록 등 )
Ctrl + Shift + A
도움말 | 액션 찾기 (메뉴 명령어 , 설정 또는 액션 찾을때)
Windows: Ctrl + Alt + L
코드정렬
shift + enter
콘솔창 줄바꿈
'항해99 > 웹종강' 카테고리의 다른 글
| 웹종반 5주차 - 2 (0) | 2022.12.15 |
|---|---|
| 항해99 웹개방종합반 - 2주차(Ajax) (0) | 2022.08.18 |
| 항해99 웹개발종합반 - 2주차(Jquery) (0) | 2022.08.18 |
| 항해99 웹개발종합반 - 1주차 (1) (0) | 2022.08.18 |



